Wave Accessibility Evaluation Tool excels as a leading website report tool, prioritizing web accessibility. Developed to ensure inclusivity, it evaluates websites for potential barriers hindering users with disabilities. By generating comprehensive reports, Wave empowers site owners to address accessibility issues, fostering a user-friendly experience for all visitors. With its user-friendly interface and continuous updates, it’s an essential resource for creating inclusive digital environments. Wave remains at the forefront of promoting a more accessible and equal online

Using WebAIM’s WAVE allows website designers and developers to evaluate web content for accessibility issues. The WAVE program will review the webpage URL notify you of their evaluation using icons and indicators. Each icon, box, and piece of information added by WAVE presents some information about the accessibility of your page.
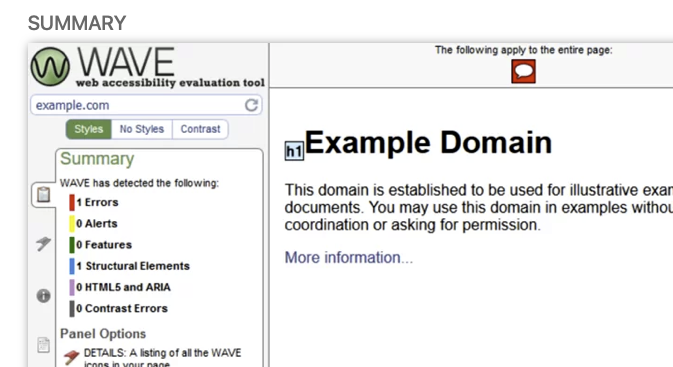
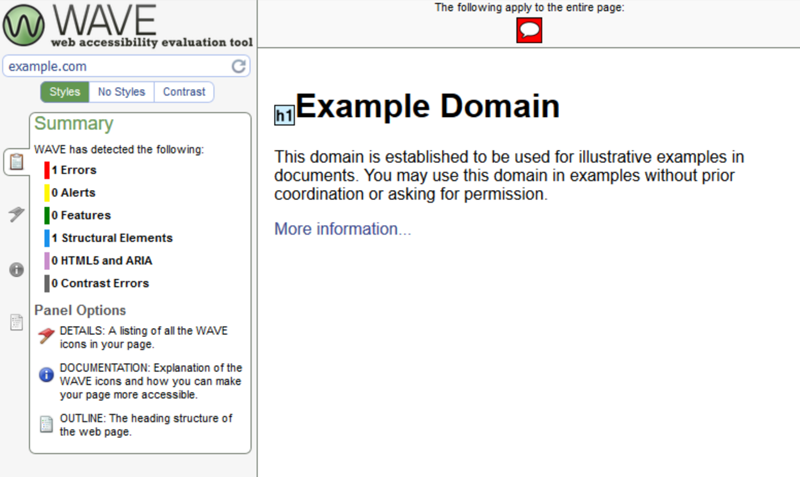
Summary

The WAVE Summary displays the results of its page evaluation, highlighting the performance of the page in the following areas:
- Errors
- Alerts
- Features
- Structural Elements
- HTML5 and ARIA
- Contrast Errors
While including information about the other 3 sections available within the reporting tool. Those three sections are:
- DETAILS: A listing of all the WAVE icons in your page.
- DOCUMENTATION: Explanation of the WAVE icons and how you can make your page more accessible.
- OUTLINE: The heading structure of the web page.
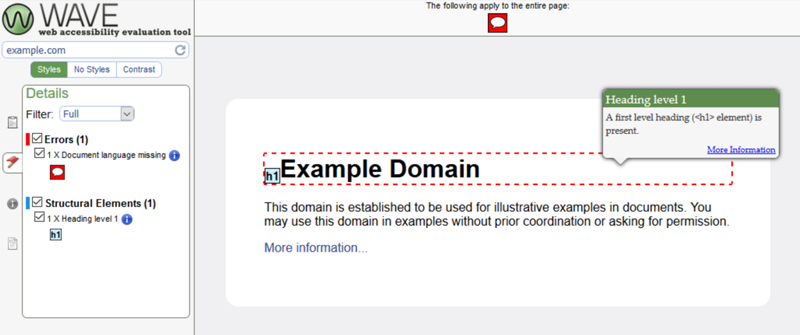
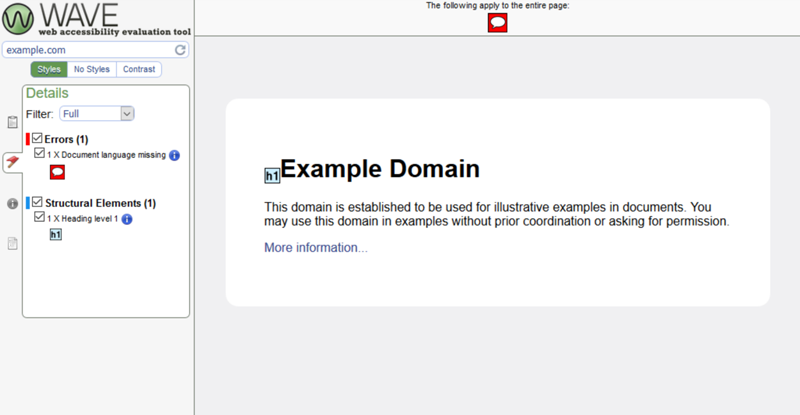
Details

When a webpage is reviewed, the page will be displayed within the WAVE window with icons added to the areas of improvement. These icons are listed within the summary and are broken down in the details section. Each issue will be categorized and will include an explanation of the accessibility issue.
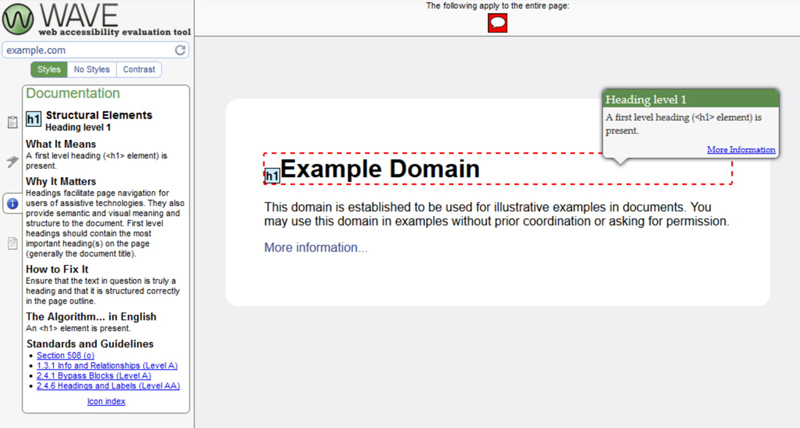
Documentation

The documentation category provides information on how WAVE came up with their determination of an accessibility issue. Inside the documentation section, website developers and designers will learn the following areas of each issue:
- What the issue means
- Why the issue matters
- How to fix the issue
- The Algorithm
- Links to global Standards and Guidelines when it comes to website accessibility
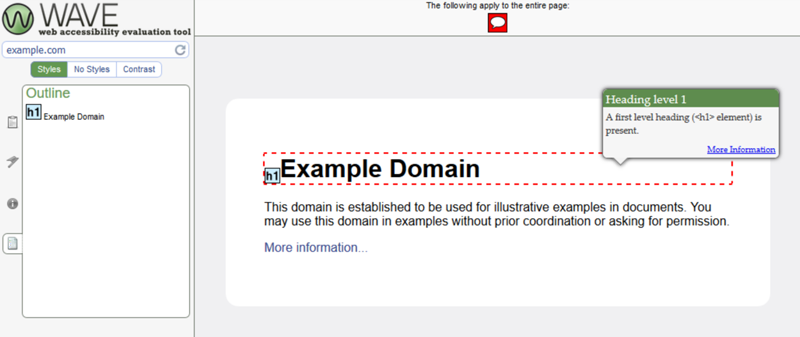
Outline

The outlines section within WAVE lists all headings within the webpage. The headings will be grouped together by rank and will be listed in a descending order, starting with H1. Titles for each heading found on the page are also included, making it easy to evaluate your heading structure.
Styles | No Styles | Contrast
The WAVE program displays accessibility information in three ways:
- Styles
- No Styles
- Contrast

In the “Styles View”, WAVE presents your page with embedded accessibility icons and indicators. Due to the complex nature of this view, creating reports for webpages with complex, CSS powered layouts may become difficult to read. If that is the case with your webpage, you can opt for the No Styles view.
NOTE: Wave offers Firefox or Chrome extensions which can often provide a more thorough analysis of a webpage that are known for being highly complex or dynamic.

The “No Styles View” displays your page with styles disabled and tables linearized. This view presents the underlying reading and navigation order, the order in which keyboard-only and screen reader users will access the page.

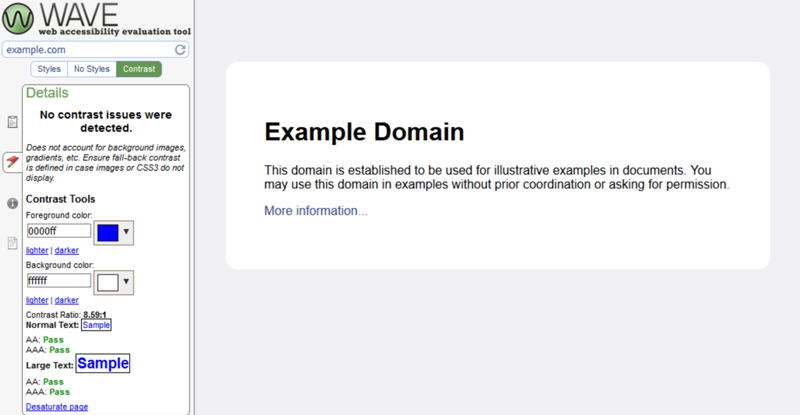
The “Contrast View” shows only contrast issues on your page, based on WCAG 2.0 guidelines. You can use the tools in the details panel to review your color contrast, and even get updated colors that meet these guidelines.
NOTE: In addition to the views above, you can select the Code tab at the bottom of the page to view the underlying markup/DOM of your page.