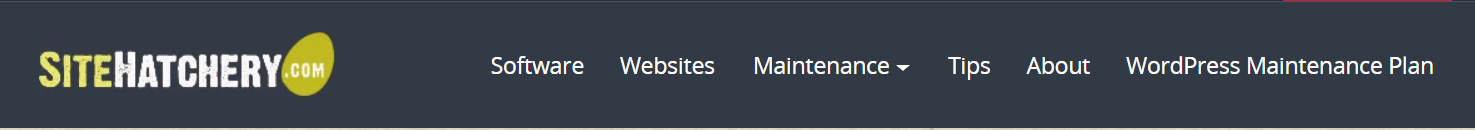
A menu for a website is the navigation bar that shows up at the top, giving links to all the pages shown in the menu.

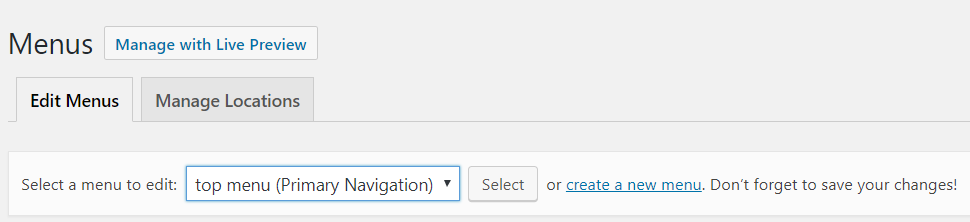
To get started, navigate to the menu editor by hovering over ‘Appearance’ on the left. Click on ‘Menus.’ The top of your screen should look something like the image below (don’t worry if it’s a little different). Select the menu you want to edit in the drop-down list.

Adding Pages to a Menu
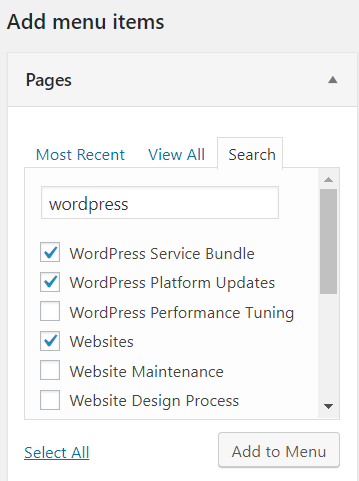
To add pages to a menu, check off the pages and posts you want to add in the box at the left (shown in the image). You can search for pages and posts, sift through all of them, or view the most recent ones. Then, click “Add to Menu.” The pages will show up in the Menu structure box on the right.

Managing a Menu
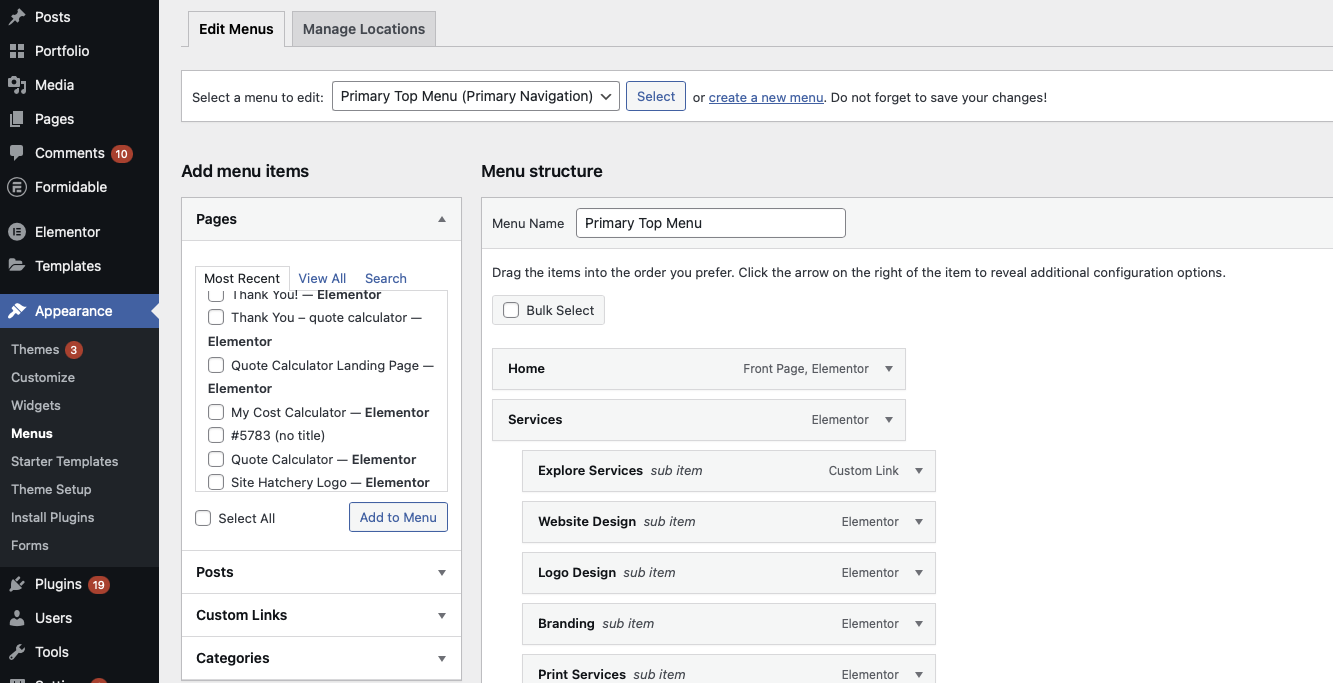
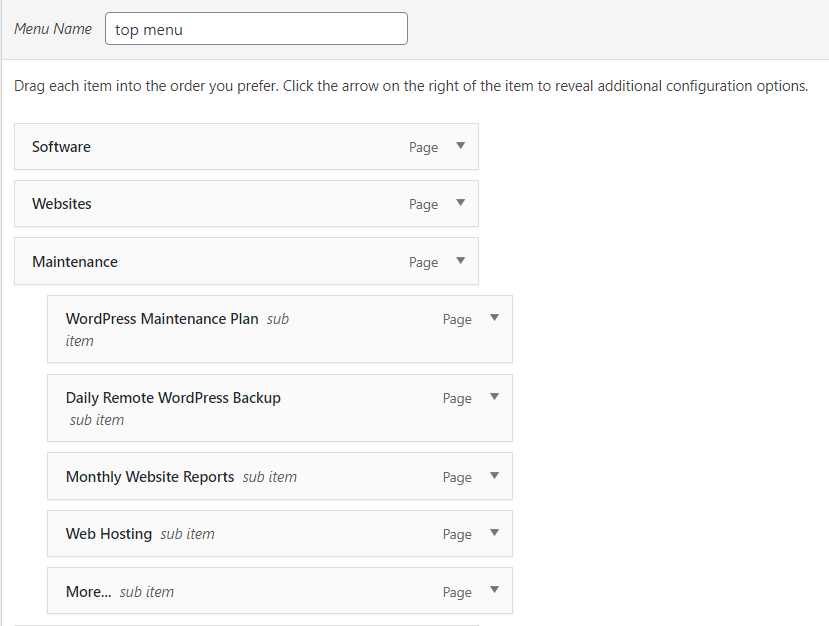
To manage menus, WordPress uses a simple drag-and-drop interface. A sub-item will show up on your menu as part of a drop-down menu, under its parent item. To make a page a sub-item, move it so that it’s indented to the right. You can also change the names of the items by clicking the down arrow on the side of the item and rewriting the name. After you click the down arrow, you can also remove that menu item.

In the image, Maintenance has 5 sub-items.
In the Menu structure box, there is a section called Menu Settings where you can select the location where the menu will show up. Primary Navigation refers to a site’s main menu, which usually shows up near the top of each page. Depending on your theme, there will likely also be an option like Secondary Navigation or Footer Menu Navigation. Secondary Navigation means another navigation bar that usually has less important links. This may also show up near the top. Footer Menu Navigation just refers to a menu in the footer.
In the Menu Settings section, you are also given the option to “Automatically add new top-level pages to this menu.” It’s recommended that you keep this box unchecked; you should probably hand-pick which pages you want in your menu.
Conclusion
That’s all – hopefully this tutorial was helpful. We went over adding pages to menus and managing menu items. You can also delete menus at the bottom of the “Menu Structure” section if you need to. Remember that a menu will not show up on your website unless you select a place for them (something like Primary Navigation or Footer Menu Navigation).